
I documented my experience setting up my first Code.org section. I use Code.org to create and assign lessons for learning how to code. My first class was set up for an advanced 10 year old to learn basic HTML.
Creating a New Section
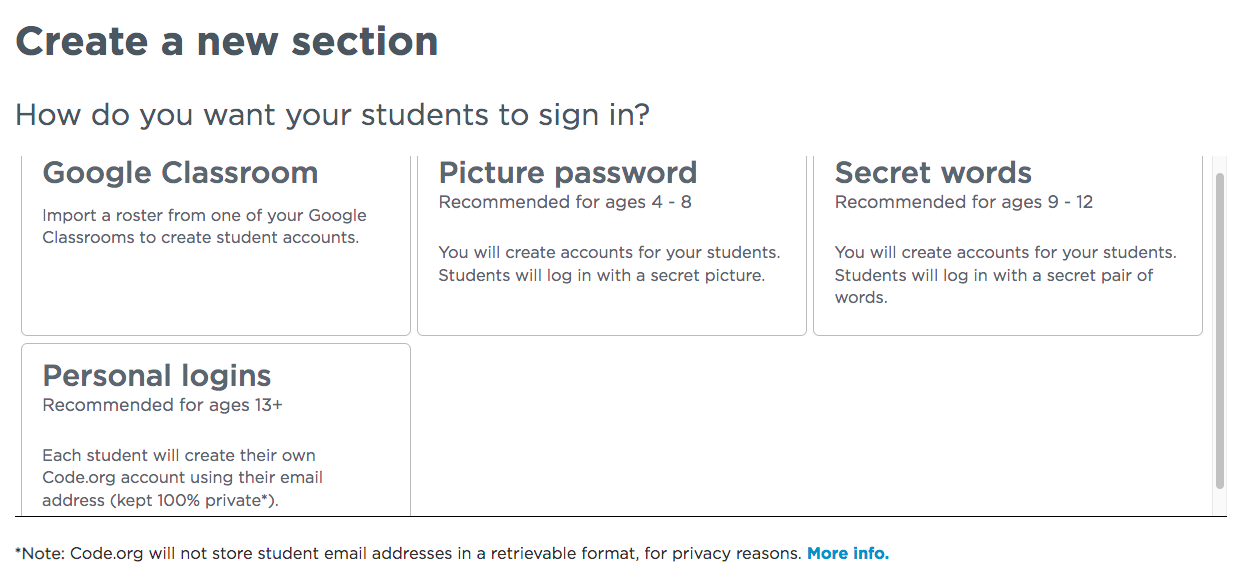
Once you add a new section, you will be asked what kind of access to give the students. I though a bit about it and decided to go for Google Classroom. Many students have experience with Google Classroom and it is appropriate for different age levels.

Next, I authorized Code.org
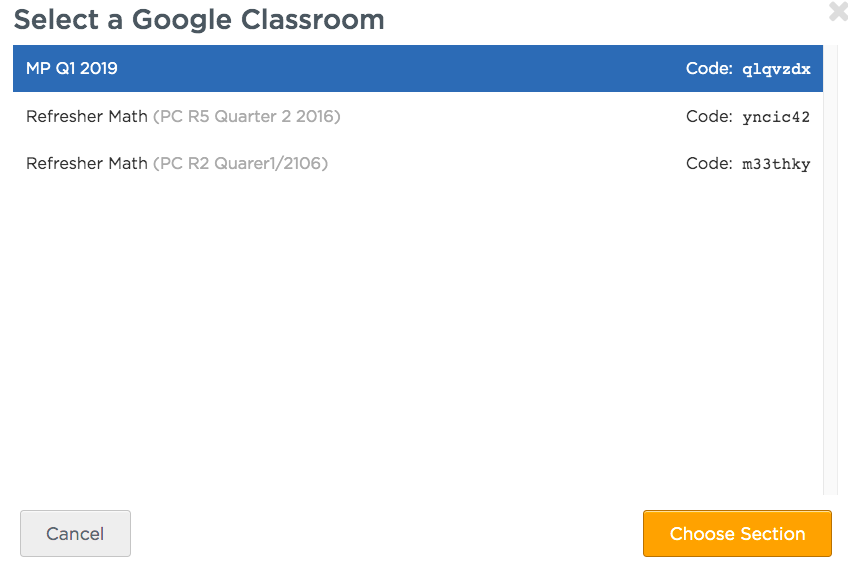
Once I gave permission, Code.org discovered my classes already set up within Google Classroom. I selected one of the classes I created for the new CS course.

Last part of setting up the class inside both Google and Code.org was to “Sycn students from Google Classroom”. Once I selected this, my class was set up.
Adding My First Lesson
I went back to my dashboard on Code.org and selected the section I created. Then I added a course.
Once there, you can select different courses organized by ages. You can view a course to start giving assignments to students.
When viewing the course, you can assign work to the students in various ways. You can assign all the content and then make any unit “hidden” if you do not want your students to cover. Or you can assign units individually one by one. .
Now that you have a section set up in Code.org your students can get to work. Since I integrated with Google Classroom, when my students signed Code.org with their own Google accounts, the assignments were available.
All together an easy setup.
